
- #VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES HOW TO#
- #VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES UPDATE#
- #VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES PORTABLE#
- #VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES CODE#
- #VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES TRIAL#
Common questions What are the system requirements for VS Code?
#VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES CODE#
If you'd like to get something running quickly, try the Node.js tutorial walkthrough that will have you debugging a Node.js web application with VS Code in minutes.


Basic Editing - Learn about the powerful VS Code editor.User Interface - A quick orientation to VS Code.
#VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES HOW TO#
Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.Once you have installed and set up VS Code, these topics will help you learn more about VS Code: Check out the VS Code extension Marketplace to see what's available. Keymaps - Vim, Sublime Text, IntelliJ, Emacs, Atom, Brackets, Visual Studio, EclipseĮxtensions integrate into VS Code's UI, commands, and task running systems so you'll find it easy to work with different technologies through VS Code's shared interface.VS Code extensions let third parties add support for additional: Be sure to read the Additional Components topic after reading the platform guides to learn about customizing your VS Code installation.

Unlike traditional IDEs that tend to include everything but the kitchen sink, you can tune your installation to the development technologies you care about. VS Code is an editor, first and foremost, and prides itself on a small footprint.
#VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES PORTABLE#
See the VS Code Portable Mode documentation for details. This mode enables all data created and maintained by VS Code to live near itself, so it can be moved around across environments, for example, on a USB drive. Visual Studio Code supports Portable mode installation. The Insiders build is the same one the VS Code development team uses on a daily basis and we really appreciate people trying out new features and providing feedback. The Insiders build installs side-by-side with the monthly Stable build and you can freely work with either on the same machine. If you'd like to try our nightly builds to see new features early or verify bug fixes, you can install our Insiders build.
#VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES UPDATE#
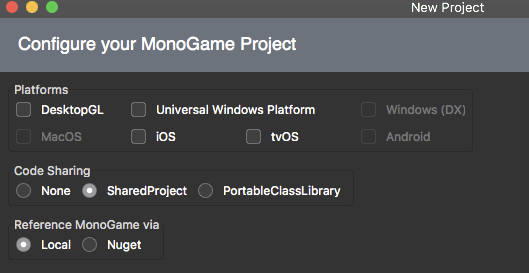
Note: You can disable auto-update if you prefer to update VS Code on your own schedule. You can also manually check for updates by running Help > Check for Updates on Linux and Windows or running Code > Check for Updates on macOS. Most platforms support auto updating and you will be prompted to install the new release when it becomes available. VS Code releases a new version each month with new features and important bug fixes. You can review the System Requirements to check if your computer configuration is supported. VS Code is lightweight and should run on most available hardware and platform versions. VS Code is a free code editor, which runs on the macOS, Linux, and Windows operating systems.įollow the platform-specific guides below: It is a small download so you can install in a matter of minutes and give VS Code a try. Getting up and running with Visual Studio Code is quick and easy. Configure IntelliSense for cross-compiling.When you are done the project will contain all required packages and binaries and you can start writing your app right away. Figure 5: Telerik Xamarin UI Application template The Telerik Xamarin UI Application template can be found in Other >. Now you can create a new project using the Telerik Project Template. Restart Visual Studio for Mac to complete the installation. If the add-in is successfully added to Visual Studio, you should see it in the IDE extensions section. Navigate to the ProjectTemplateXamarin.mpack file. Once you have accessed the Extension Manager, the following dialog will appear and you should look for the Install from file option. Figure 1: Accessing Visual Studio Extensions Figure 1 shows how to access the Extension Manager. Open the Visual Studio Extension Manager and select the Install form file. Then, you have to install the project wizard add-in package. Go to Download Product Files for exact steps on how to navigate to the download page. Installationįirst, you have to download the ProjectTemplateXamarin.mpack file from the Telerik UI for Xamarin product download page inside your Telerik account. It provides a project template that is pre-setup with all requirements to run our components so the customers can start writing their apps right away. The project wizard is a Visual Studio add-in that improves the getting started experience for Telerik customers. This article introduces the Telerik UI for Xamarin.Forms Project Wizard for Visual Studio for Mac.
#VISUAL STUDIO FOR MAC COMMUNITY TEMPLATES TRIAL#
Download free 30-day trial Project Wizard for Visual Studio for Mac


 0 kommentar(er)
0 kommentar(er)
